The News
Peningkatkan fungsi fitur serta layout HTML Editor yang baru saja dirilis Blogger (9 April 2013) kini semakin memudahkan kita untuk mengedit template lewat fitur "EDIT HTML". Seperti sebelumnya yang pernah dibicarakan di forum-forum Blogger, fitur yang dapat kita lihat di halaman "Template" pada dashboard Blogger ini sebelumnya dapat dibilang cukup kuno, karena hanya terdiri dari beberapa fitur kecil yang membuat pekerjaan edit template menjadi cukup berat. Disebutkan pula bahwa fitur "template designer" yang digadang-gadang menjadi cara atau jalan pintas untuk mengedit template secara WYSIWYG ternyata kurang diminati, karena tidak bisa digunakan untuk melakukan hack pada template secara maksimal.
Ceritanya, kemarin saya ingin melakukan sedikit perubahan tertentu pada template blog ini. Tanpa diduga, semua tampilan edit HTML, yang biasa muncul di popup window, ternyata sudah berubah total; termasuk tampilan tag-tag yang kini menggunakan syntax highlighter, sehingga memudahkan saya untuk mencari jenis tag, script, dan kode yang ingin segera di edit.
 |
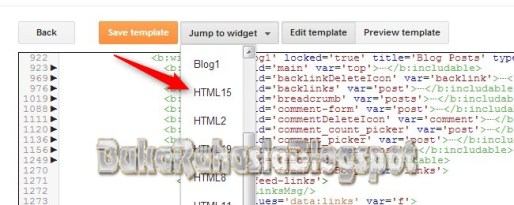
| Layout dan Navigasi Baru HTML Editor Blogger |
Berikut beberapa perubahan dan fitur baru yang cukup membuat saya jingkrak-jingkrak :) :
1. HTML editor kini "embedded" di dalam page (layout halaman) dan tidak lagi dalam bentuk popup.
2. Template Blogger berbasis
widget, semua elemen adalah widget; dan kini kita bisa langsung menuju bagian widget yang diinginkan melalui menu dropdown yang berisi ID widget-widget (fitur "
Jump to Widget").
3. Tag-tag di dalam widget ditampilkan secara langsung di dalam template, dan tidak dikunci (disembunyikan). Sebelumnya kita mesti centang "expand widgets template" untuk membuka tag-tag di dalam widget. Kini tinggal klik tanda expand folder "►" untuk membukanya.
4. Fitur preview hasil edit blog (template) kini menjadi satu dengan HTML editor, tidak lagi membuka halaman baru (ditampilkan dalam satu frame).
5. Fitur baru "format template", untuk memformat susunan tag-tag, script, atau CSS yang baru ditambahkan (beautifier)
6. Fitur untuk mengembalikan ke tampilan semula (revert) dan fitur "default", kini menjadi satu bagian dalam halaman HTML editor.
Setidaknya itu 6 poin utama dari perubahan dan peningkatan fitur HTML Blogger yang baru.
Blogger New HTML Editor in Practical Contexts
Pada konteks praktisnya, apa sih kelebihannya? Saya akan memberikan sebuah contoh sederhana yang nantinya bisa dikembangkan dalam beberapa hal advanced lainnya. Dalam contoh ini, saya akan memindahkan susunan widget sidebar (Meskipun pada prakteknya jauh lebih mudah melakukannya melalui halaman layout, tinggal geser-geser gadget).
1. Untuk mencari widget yang diinginkan, klik menu dropdown "Jump to Widget", pilih ID widget yang diinginkan. (Ingat, widget di sini bisa apa saja, termasuk blog post, semua bagian atau elemen Blogger adalah widget). Widget blog post atau kontainer post secara default memiliki ID "Blog1". Saya akan ambil contoh widget dengan ID HTML15, widget sponsor saya. (Perhatikan widget HTML2 ada di bawah HTML15, nanti akan kita pakai sebagai patokan susunan widget).
2. Setelah dipilih, maka kemudian kita akan dibawa ke bagian widget tersebut dalam tag ringkas (tanpa terbuka), untuk membuka isi tag-tag di dalam widget, klik tanda "►" (expand folder). Dalam contoh ini, saya expand widget HTML15, "select" seluruh bagian widget , kemudian "cut".
3. Setelah itu, saya pindahkan (paste) HTML15 di bawah HTML2 (dalam ini hal ini, widget search saya).
4/ Untuk melihat hasil edit, apakah sudah benar, saya tidak akan menyimpannya dulu, tapi menggunakan fitur preview template untuk mengeceknya. Kini fitur "Preview" menjadi satu (dalam frame) HTML editor. Klik "Preview" tunggu hingga semua bagian template terupload dan halaman preview ditampilkan. Dan berikut hasilnya:
Widget Sponsor (HTML15) berubah posisi menjadi di bawah widget Search (HTML2).
Di atas hanyalah contoh. Anda bisa melakukan cara yang sama untuk, misalnya, mengubah posisi tanggal di dalam post, posisi tag label dan penulis, dll dari atas post menjadi di bawah post, dari atas judul menjadi di bawah judul, dan lain sebagainya dengan memilih ID blog post ( jump to "Blog1"), expand (►), kemudian cari tag yang diinginkan, expand lagi, cut, dan paste di atas atau di bawah tag lainnya. Saya akan memberikan tutorial-tutorialnya ke depan, jika memang dibutuhkan.
Contoh lain dari kemudahan fitur baru di HTML editor Blogger adalah jika anda ingin memberikan tambahan tag tertentu pada widget, misalnya,
menyembunyikan/menampilkan widget pada suatu halaman. Dulu, kita mesti "expand widgets template", mencari widget atau ID-nya dengan menggunakan CTRL+F. Tapi sekarang, hanya dengan memanfaatkan fitur "Jump to Widget" kita dapat langsung menuju widget yang dimaksud dan melakukan editing yang diperlukan.
Dalam kasus saya, editing atau pemindahan widget di atas tidak diperlukan, sebab hanya sebagai contoh. Maka kemudian saya melakukan "revert"; mengembalikan tag pada posisi semula, tanpa harus memindahkan ke posisi secara manual. Atau cara lebih mudahnya adalah: tutup saja halaman HTML editor, perubahan tidak terjadi; beres.
Perubahan minor juga terjadi pada beberapa fitur Blogger lain. Misalnya, pada post editor, bagian navigasi dan title editor (bagian untuk menulis judul) kini lebih melebar dan responsive.
Di atas hanya presentasi sebagian kecil kelebihan dari fitur
Blogger HTML Editor yang baru. Saya pribadi berpendapat perkembangan tampilan dan fitur HTML Editor ini sangat membantu dalam melakukan berbagai editing, dan otomatis menghapus langkah-langkah panjang yang dulu saya alami ketika edit template. Trik CTRL+F masih berlaku untuk mencari bagian spesifik tertentu, tapi sudah tidak sepenting dulu lagi. Bagaimana dengan pendapat sobat?
© Copyright 2013 - 'Til drop! buka-rahasia.blogspot.com. All rights reserved.












Lebih lengkap dan lebih cepat dari tulisan saya di http://goo.gl/DzDv7
BTW, nice post.
oh ya mas saya juga sependapat baru hari ini mau edit template ehh tampilannya berubah total jadi memudahkan kita edit blog ngak kayak dulu
Tampilan edit template blogspote sekarang keren jadinya, cuman di aku,,, tombol like dan share facebook di akhir artikel koq bisa hilang, itu kenapa ya ?
Blogger memang selalu membawa kemudahan bagi para penggunanya,, kira-kira nanti apa lagi yang akan berubah yah...
Hadeuh, koq malah jadi susah ya mengedit templatenya.
Kalau sebelumnya bila ingin mencari kode tertentu tinggal ctrl+f aja tapi sekarang cari kode warna aja pake ctrl+f gk ketemu", gmn cara ngerubah warna templatenya dunk kalo kodenya aja gk ketemu.
BTW terimakasih atas infonya ya mas....
kirain eror template sya, keseringan dikotak-katik. tampilan baru ternyata, g'ad lagi expand widget.
Woah, iyaa.. Serasa jadi elit nih.. Heheheh! ˆ⌣ˆ
malah bingung ane mas hehe.,
ditunggu tutorial blog dengan edit HTML yang baru mas hehe...
ia ne sob,,
padahal gua lagi otak atik template..
kok tiba tiba jadi begini yah..
kirain saya erorr gara gara gua otak atik heheh..
mampir dong ke blog gua..
http://www.freeshare.co.vu
Lebih simpel dan lengkap. Nice info mas.
iyah mas saya edit temple tampilannya berubah dan saya fungsikan Ctrl+f kode yang saya cari tidak ada.
wah, setelah kebingungan tekan ini itu tetapi tanpa tahu gunanya apa, semua terselsaikan setelah membaca postingan ini..nice share (y)
happy blogging
Yang jadi masalah pas cari kode di html editornya itu,,sekarang mau cari kode jadi susah..
#mumet..
Terimakasih Infonya.. Saya juga kaget waktu mau edit templet lah kok udah berubah.. Tapi Jujur aja saya masih banyak yg belum pahamnya..
Seperti CTRL+F tidak muncul
Kaget dgn fitur barunya sempet bingung tadinya tp setelah anu anu malah lebih mudah ya.. Makasih infonya mas.
wah, baru aja mulai ngeblog tahun ini, trus udah mulai ngerti, tiba-tiba ada pembaharuan lagi..
wkwkwkwk..
belajar lagi nih jadinya :D
thanks infonya gan..
ternyata blogger makin tolol ya gan, uda enak yg dulu ada expand widgetnya eh skrg malah di hilangain jadi tambah susah skrg. kalau mau cari kode expand panah satu2 itu ngabisin waktu aja iya kalau ke temu ini uda gw expand smua nyari kode css aja ga ke temu, kan tambah tolol tuh blogger.
Tapi saya masih bingun dengan tampilan baru ini karena tanda "Expand Widget Template" dah gak ada
Pertama saya sedikit bingung juga Mas,,,apalagi yang biasa pratinjau terbuka di halaman baru tapi kini sudah lansugng di load disitu juga.Sempat bingung juga kemarin,tapi saya rasa tampilan sekarang untuk edit HTMLnya dirasa bagus dan hampir mirip dengan dashboard WP yah :)
CTRL F tidak mucul hasilnya.
Benar-benar memberikan kemudahan untuk edit template, bahkan fitur baru edit HTML blogspot ini menjadikan baris kode terlihat rapi sekali dan enak dilihat apalagi ada nomor barisnya.
Jadi Bingung dengan tampilan edit HTML barunya. . :(
Terus terang saya suka tampilan yang lama, lebih simple dan tidak rumit. Dan tampilan yg sekarang walau keren, elegan, dll membuat saya mumet dan bikin patah semangat dalam nge-blog...
Tampilannya di permudah, sehingga akan mempermudah edit html.
Tapi untuk newbe mungkin ada sedikit kebingungan ketika pandunag mencari kata kunci dg ctrl+f. karena tidak semua bagian muncul. Si newbe harus tahu mana bagian-bagian widgetnya. Itu menurut saya, soalnya sedikit kebingungan juga dengan pembaharuan ini.
menurut saya kurang enak gan karna kalo mencari kode haru membuka semua panah lalu bisa di ctrl+F :(
terus, artinya format template apa ?
Bagi saya yang sangat tidak begitu mengerti edit html, setelah kemarin-kemarin terbiasa dan merasa termudahkan dengan fungsi control+f untuk mencari mana yang mau diedit atau ditambahkan sesuai dengan tutorial-tutorial yang banyak dibagikan blogger handal, maka dengan edit html yang baru ini, makin terpusingkan langsung mati kutu :'(
jadi lebih paham setelah baca disini
terima kasih gan
semoga mbah google membuat inovasi - inovasi lagi..dan semoga bloggernya lebih maju semua...hahahaha
amin
mas, minta bantuan nya dong kok saya pake CTRL+F kok gaketemu ya?
@All:
Ya memang tampilan dan cara memang sangat jauh berbeda, sehingga bagi yang terbiasa dengan Ctrl+F akan menemui banyak kesulitan. Saya akui memang akan menjadi rumit bagi yang sudah terbiasa dengan cara lama. Apalagi jika belum begitu hafal dengan tag XML Blogger dan ID widget. Saya sedang mempersiapkan kiat-kiat baru untuk menggunakan HTML Editor ini, mudah-mudahan bisa selesai cepat. Keep up to date n subscribe.
Saya malah ga bisa masuk edit HTML.. Ga kebuka, cuma ada tulisan memuat aja terus... Padahal koneksi inet wuss wuss... Kenapa ya? Punya solusinya mastah?
memang, aku yang masih pemula jadi bingung gak karuan,.. he he..
Mohon informasinya. Saya tidak bisa edit template blog saya karena setiap kali saya klik Template hasilnya blank (putih)dan Proses Memuat Terus, lumayan lama tidak muncul apa-apa, kira-kira kenapa bisa seperti itu ya gan ???.. Mohon Pendapatnya Agan-agan ,,,
http://www.adadeny.com/
Terima kasih
Ctrl+F lebih sulit, gak ada highlight all pula atau naik turunnya ctrl+f, dan preview loadingnya lebih lama dari sebelumnya, itu aja kemundurannya padahal penting banget. Selain itu mantab.
Bang jelasin soal fitur format template dong? Ane kagak ngerti betul tuh. Awalnya ane kira itu expand widget template...
posting secepatnya mas biar tdak bingung nantinya...
wah, baru nyadar html editor'nya sdh berubah.. terima kasih infonya..
kayaknya enakan tampilan yang dulu, soalnya gampang kalau nyari kodenya !! XD
ada yang bisa bantu? sampe sekarang aku ngga bisa buka template editor blogger sejak diperbarui
ya bermanfaat'at banget mas.,.
hebat deh mas Ahmad Khoirul Azmee , baru tau ada perubahan aja langsung di post...keren2 banget itu mas ...
http://ahmad-manarul.blogspot.com/
justru ini yang makin membuat saya tambah sulit untuk bloging...
krn hilannya menu "expand widgets template" , saya harus mengklik 1 per 1 tand "►" , selain itu fungsi dari CTRL + F (Find) tidak bisa berfungsi 100 %, dan sebab ini blog saya jadi semerawut hahahha... Read more gak berfungsi sebagai mana mesti nya..
mudah bagi yg telah membaca artikel seperti ini, tp yg belum saya yakin bahwa puyeng bukan kepalang
Yang gak enak harus neken enter setelah teken f5 jika ingin mencari sesuatu atau aku salah ?
nice info sob.
om mau nanya dong maap OOT
saya dapet pesan di webmaster tools saya gini pesannya
Changes to sitelinks for http://dammar-asihan.blogspot.com/
April 20, 2013
A verified user has blocked or unblocked sitelinks for this site: http://dammar-asihan.blogspot.com/.
The links shown below some sites in our search results, called sitelinks, are meant to help users navigate your site. Our systems analyze the link structure of your site to find shortcuts that will save users time and allow them to quickly find the information they're looking for. The process of creating Sitelinks is completely automated, but if you think that the sitelinks displayed for your site are inappropriate or incorrect, you can block them so that they no longer appear.
itu maksudnya apaan om...
edit html kug blank (memuat trus) gan ,minta solusi donx.,.,.
ty
@damar: itu informasi bahwa ada admin (anda) yang mengubah struktur sitelinks (menghapus salah satu link yang tidak ingin ditampilkan di sitelink hasil pencarian Google atau bahkan menghapus situs utama agar hasil pencarian tidak menampilkan sitelinks, check di tab sitelinks/taut situs. Tidak ada yang bisa mengubah struktur sitelinks kecuali pemilik web di webmaster tools.
@all: bagi semua yang edit HTML bermasalah, saya sudah berkonsultasi lewat Blogger Forum dan Blogger mengetahui ada beberapa masalah dengan HTML editor baru. Info selengkapnya akan saya pasang sebagai announcement di atas posting.
Malam Pak, saya mau nanya, blog saya edit HTML ko tidak bisa di buka ya???
Mohon bantuannya Pak.
Salam sukses selalu...
Tidak ada perbedaan antara HTML editor baru dan lama, kecuali fitur2 baru. Tetap gunakan ctrl+F. Masalah editor HTML yang tidak bisa dibuka (loading tidak berhenti), google sedang memperbaikinya.
HTML editor baru ini emg saya rasakan kegunaannya. bener2 sangat memudahkan, namun meskipun begitu terkadang load-nya agak lambat, apalagi saya sehari2 OL lebih sering mggunakan MODEM, sangat terasa berat kalo saya lagi ngedit HTML melalui mojilla, tapi kalo crome bagus kok... nah ini juga saran buat temen2, kalo pengen gunakan HTML editor ini ada baiknya pake G.Chrome krna kalo pake mojilla loadingnya lama' banget...
berkat HTML editor baru ini, saya gampang banget menghapus side-wrapping pada blog saya di http://www.obat-langsing.com/
makasih infonya mas AKA (ahmad khoirul azmi)
klo saya om, malahan jdi bingung gara-gara belum terbiasa :)
saya juga masih bingung, walau sedikit2 sudah mulai bisa (bisa ngaduk2 doang...wkwkwk) ini mo naruh iklan dalam posting juga blom nemu caranya soalnya template saya gak ada nya
wanbul.blogspot.com
komplit,aq bloger pemula,mas,gmn caranya agar blog bs familiar?
halo, silahkan baca ini: http://buka-rahasia.blogspot.com/2011/07/tips-membuat-dan-membangun-blog-secara.html
mungkin ada yang bisa dijadikan masukan.
Edit HTML baru emang makin goblok aja, ane jadi stres buat nambahin kode2 scrip lain-a padahal blog ane http://riemungbuloeh.blogspot.com/ sedang dalam tahap renovasi....emanglah
memulai dengan pelajaran baru yang lama aja belum lancar,,heheheheh....
Tentunya jadi lebih mudah mengetahui letak error dari kode yang kita tambah ataupun edit sebelumnya.
sebelumnya saya mengucapkan terima kasih atas infonya. Dan izinkan saya untuk bertanya. Apakah saya tidak akan pernah mendapatkan sites linking in ?
A verified user has blocked or unblocked sitelinks for this site: http://siapa-lo.blogspot.com/.
The links shown below some sites in our search results, called sitelinks, are meant to help users navigate your site. Our systems analyze the link structure of your site to find shortcuts that will save users time and allow them to quickly find the information they're looking for. The process of creating Sitelinks is completely automated, but if you think that the sitelinks displayed for your site are inappropriate or incorrect, you can block them so that they no longer appear.
Belum tentu, tergantung bagaimana nanti Google melihat navigasi di website anda dan nilai kepentingannya.
mohon pencerahan untuk edit html blogspot secara offline bisa nggak, ada carra lain yg lebih praktis kami merasa online ckup berat keadaan sinyal kurang baik terimakasih....www. fahrezanugraha.blogspot.com sekaligus mohon petunjuk struktur blognya untk perbaikan...
gmana ya cara bikin blog
gen tolong di perjelas tentang cara mengedit temple blog edit html langkah-langkah dari awal sampai selesai.
Thanks....
nice post . . mampir juga bentar di blog keren ane gan? http://wahyuromadhonirendraprasetyo.blogspot.com/
tahun 2014 ini apa ada cara yang lebih mudah lagi gan? jika ada buka rahasianya dong, hehe, salam blogwalking.
gan gimana caranya membuat menu utama diblog? seperti kayak punya agan ..tq
Post a Comment